
It’s difficult to predict what your website visitors will experience when they visit your website, but it has been proven that mobile use is rapidly expanding. That’s a reality of the modern world and one that regular businesses are not always prepared for.
However, a responsive website design is not time-consuming or expensive to achieve the desired outcome. Unfortunately, most websites these days are not made with a responsive design that can keep up with the ever-changing algorithms and updates.
The truth is that a flexible, responsive website design is the best way to make sure that your site will enhance its user experience and provide an enjoyable product or service for each individual who views it.
I know you must be eager to learn about the benefits of having a responsive website design. But before we delve into this, it’s essential to understand precisely what responsiveness means.
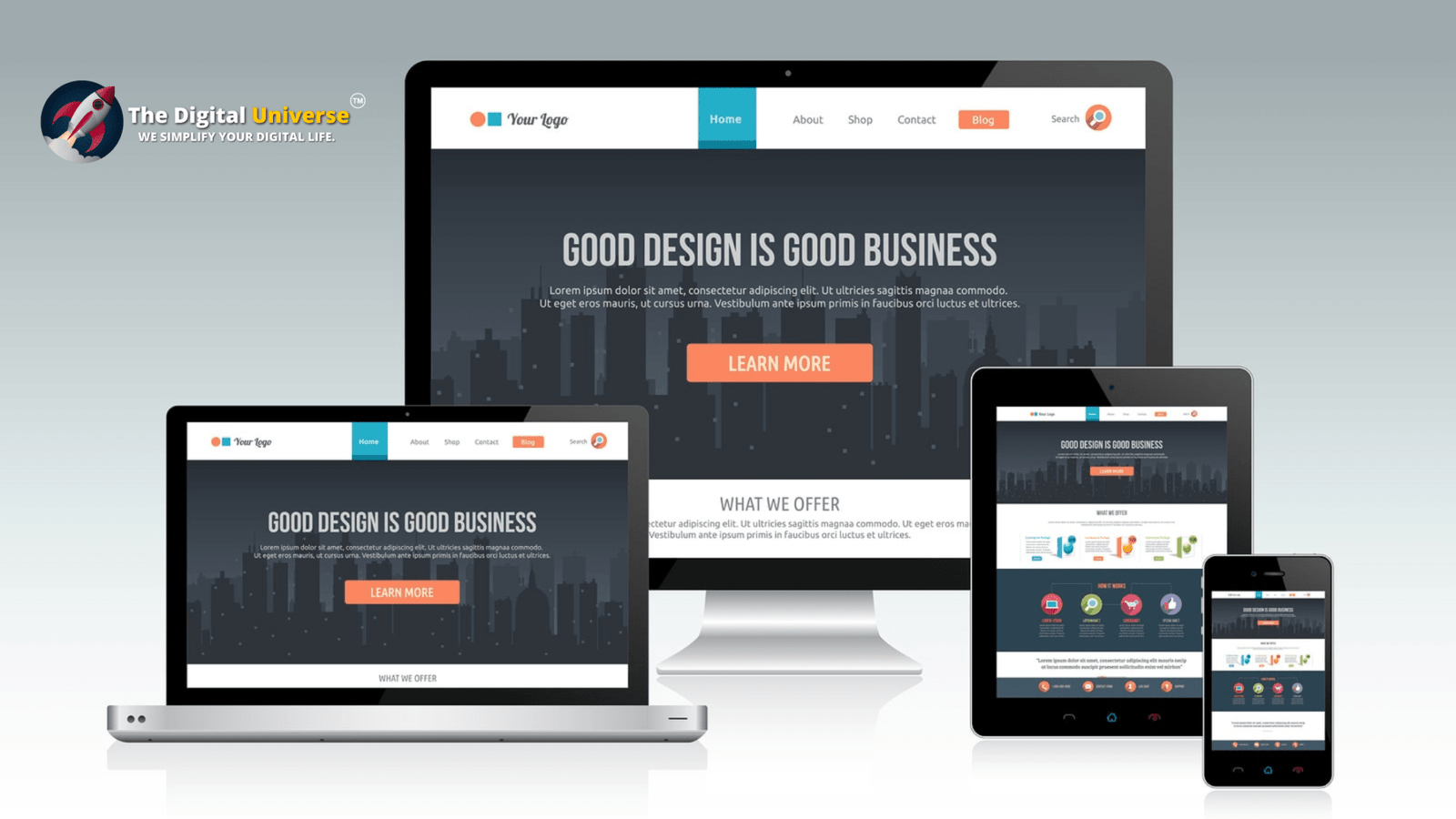
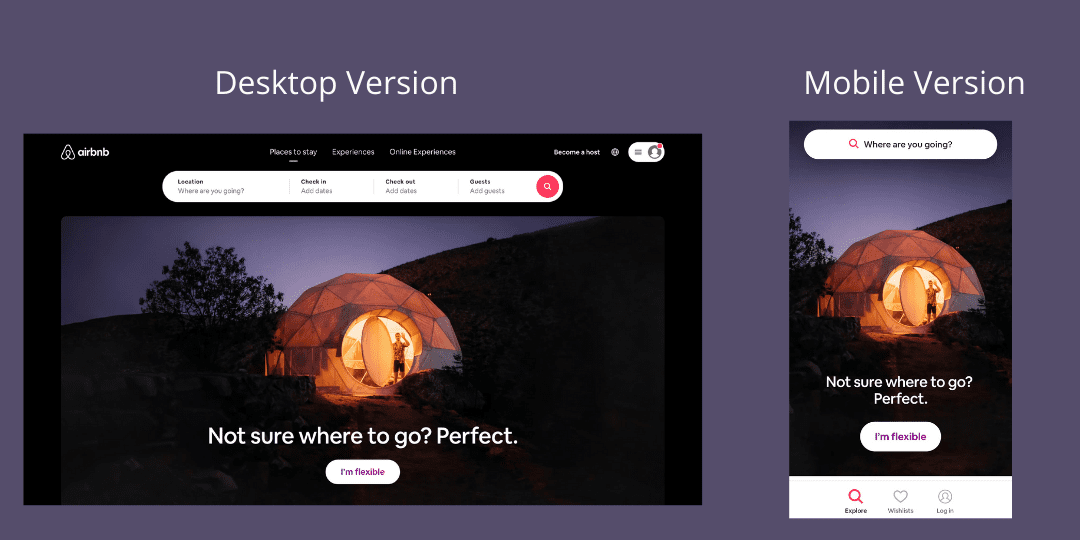
Responsive Web Design is a technique developers use to create websites that adapt to various browsers, screen sizes, and operating systems. This means that all devices will view the site as the developer intended it to look and function.
It’s all about working with what you have and creating something comfortable for your visitors no matter what they use or where they are located.
Now let’s take a look at the benefits of using a responsive website design.

Benefits of Responsive Website Design
1. Mobile-friendly

Mobile-Friendly websites are becoming more and more essential because they provide a great experience on each device.
Users with smartphones and other mobile devices are accessing the Internet on the go, and mobile browsing is increasingly becoming the norm.
2. Flexible

Responsive website design is a very flexible way for your site to respond to visitors.
For example, if you browse the web on a mobile device, your website will change its layout to make it more convenient.
This can help increase traffic and sales, as your target audience can access your website from anywhere at any time.
3. Better User Experience

One of the main advantages of responsive design is that it provides a better experience for users by being faster.
For example, if a visitor wishes to make a reservation, the checkout process will be optimized for mobile browsing.
This allows you to control your conversion rates during this critical phase of your sales funnel.
4. Create Content Without Any Hassle

You must provide diverse content for each version if you provide two versions of your website in an adaptive design.
Google may penalize one of your website versions for content duplication if you do not offer different content for your mobile version vs. your desktop version.
A responsive website will require you to create content once and maintain and track the progress of only one unified website.
Hence, though you have to put additional effort into coding a responsive website, you will be free from numerous distractions from managing different website versions.
5. Improves the Loading Time

Responsive websites load quickly on all platforms, but are designed specifically to load on smartphones and tablets.
Fluid grids and adaptable images reduce the time it takes for a web page to load, which directly impacts the length of time your users spend on your site.
According to research, if a website’s pages take longer than three seconds to load, 53% of mobile users will abandon it.
The greater the visitor’s involvement with the website, the longer they stay on the page.
It also raises the potential that the same visitor will return. The website’s trust and authority increase when a single user makes repeated visits.
6. Increases Social Media Connectivity

Your audience will ideally be directed to your website if your hotel or restaurant has a social media account associated with it.
Visitors can easily explore your direct marketing channel when you have a responsive website that functions perfectly on a mobile device.
The transition from your social media accounts to your website should be seamless, resulting in more leads and bookings on your website.
7. Easy Maintenance

The initial planning, creating, constructing, and updating of a website takes a lot of time and effort.
It’s easier to combine these efforts into a single responsive website URL that works on all devices than managing separate mobile and desktop websites.
When you have a responsive website, a developer will update the content, make minor coding modifications, and test the single URL across several device screen resolutions, which saves ample time, allowing you and your team to concentrate on more vital tasks.
8. Enhance User Visibility in Search Engines

Google never reveals the secret to staying at the top of the Search Engine Results Page (SERP) listing.
However, one thing is sure: having a responsive website is highly recommended by Google, who has stated openly that a lack of adaptable design impairs their mobile search experience and that websites that do not provide responsiveness will be penalized.
9. Reduces Duplicate Content Issues

The advantage of having a single responsive website instead of separate desktop and mobile versions is that it eliminates the potential of duplicate content concerns, which can harm your website’s search rating.
Additionally, any SEO efforts you make to rank your desktop website are instantly applied to your mobile version as well, reducing redundancy.
10. Lower Bounce Rates

The percentage of visitors who come to your website, but leave without doing anything is referred to as the bounce rate.
A responsive website encourages people to stay longer on your site, lowering the bounce rate.
Visitors are motivated to go through and interact with the rest of your website’s pages, allowing them to see everything you have to offer.
As a result, conversion rates are higher and more bookings are made.
Conclusion
At The Digital Universe, we feel that having a responsive website for your hospitality business is essential, but that you should not overpay.
The Digital Universe will provide you with a completely new, custom-designed responsive website with no upfront design charges, no long-term contract, and a low monthly subscription cost with a slew of incredible features and perks.
Sign up today to get an excellent hospitality responsive website for your business.
Thanks For Reading 🥰
